Managing the Portal Colors
You can define the portal colors for both the administration and end user views of the portal. You define the color scheme for an individual team or reseller portal. You cannot define a default color scheme to apply to team and reseller portals.
To define the portal:
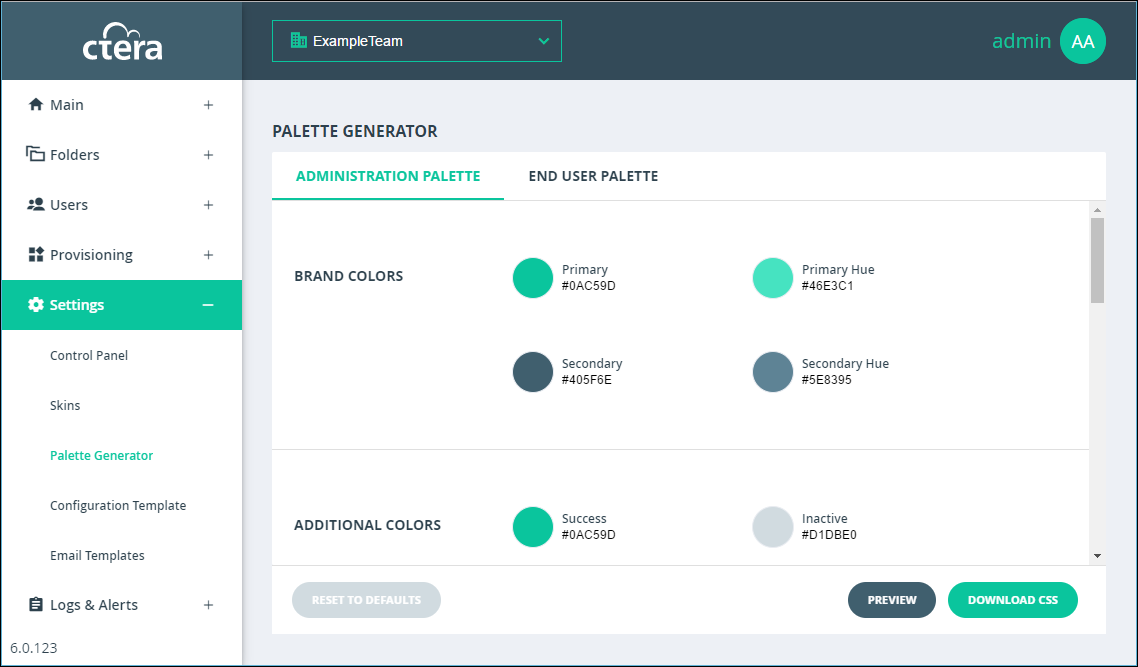
1 For a specific virtual portal, in the view for the virtual portal, select Settings > Palette Generator in the navigation pane.
The Palette Generator page is displayed.

The color scheme is separated into the following areas:
Clicking an item in one of these areas displays the current color in an editable format and to what the item applies to.
2 Click the item and enter the HTML color code you want for that item.
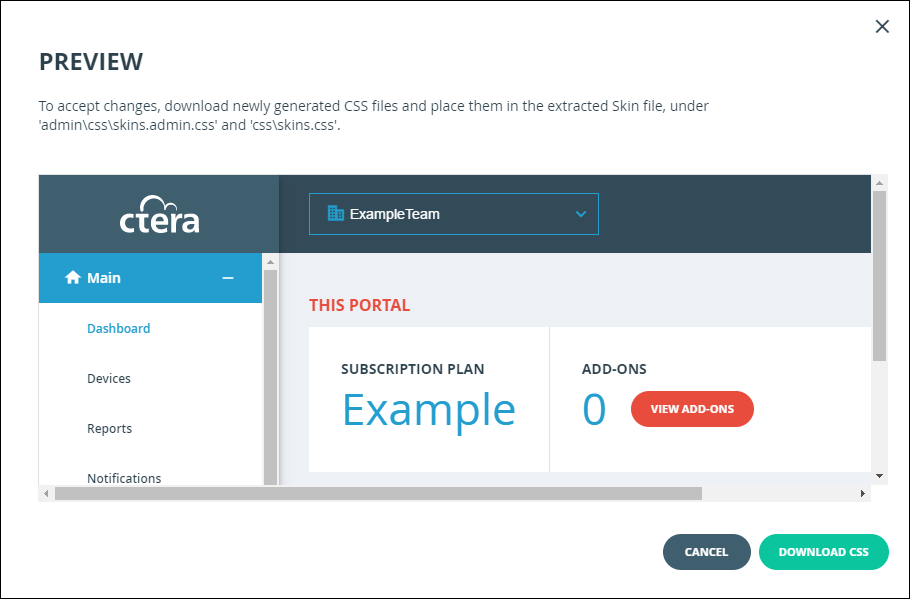
3 Click PREVIEW to preview the new color scheme.
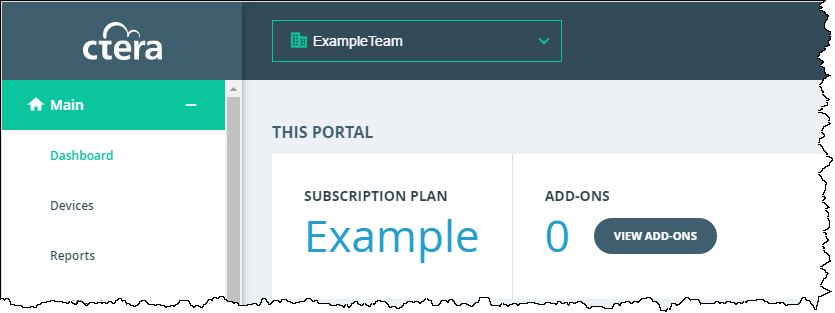
For example, changing the primary brand color from green (##0AC59D) to blue (#239ECF) and the secondary brand color from dark gray (#405F6E) to red (#E74C3C) changes the portal color scheme from:

to the following:

If you do not like the changes, click CANCEL in the preview and then RESET TO DEFAULTS in the Palette Generator page to undone all your changes.
4 Once you are satisfied with the color scheme, click DOWNLOAD CSS.
Two files are downloaded: skins.css and skins.admin.css.
5 You use these files as part of the skin for your portal.
Note: You can get a basic skin from CTERA support. The skin file has an extension .skin.
a Change the extension of the .skin file to .zip.
b Add the files to the css folder in the zip.
c Change the ZIP file's extension to .skin.
d Upload the skin file to the portal and set it as the default, as described in Managing a Skin.